Quelques créations
Plus qu’une simple galerie, j’ai voulu vous présenter des supports en lien direct avec vos questionnements. Sur cette page retrouvez quelques uns de mes travaux regroupés par objectif : des infographies, des datavisualisations, des parcours infographiques, des cartes et des illustrations. Cliquez sur les images pour en apprendre plus sur chaque projet.
Vous avez encore un doute sur l’utilité de la communication visuelle ?
Découvrez ses avantages.
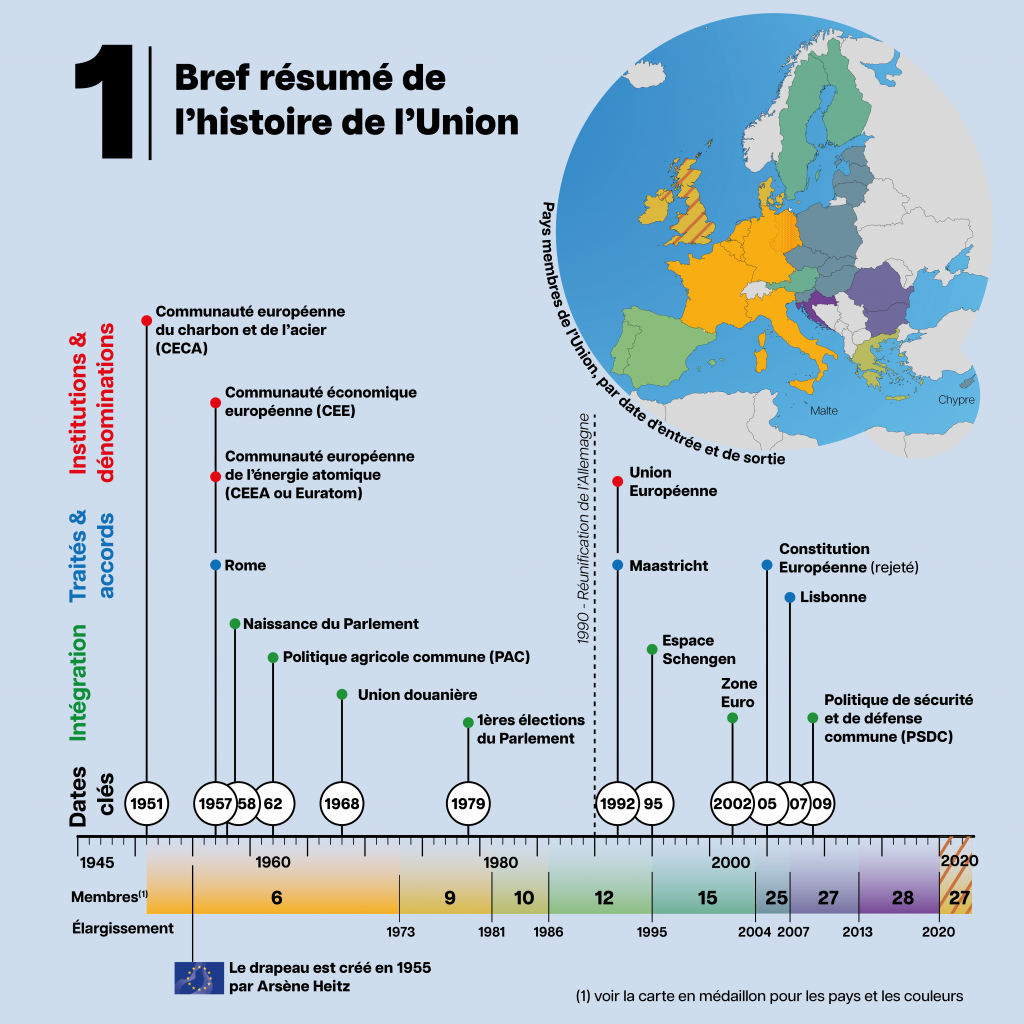
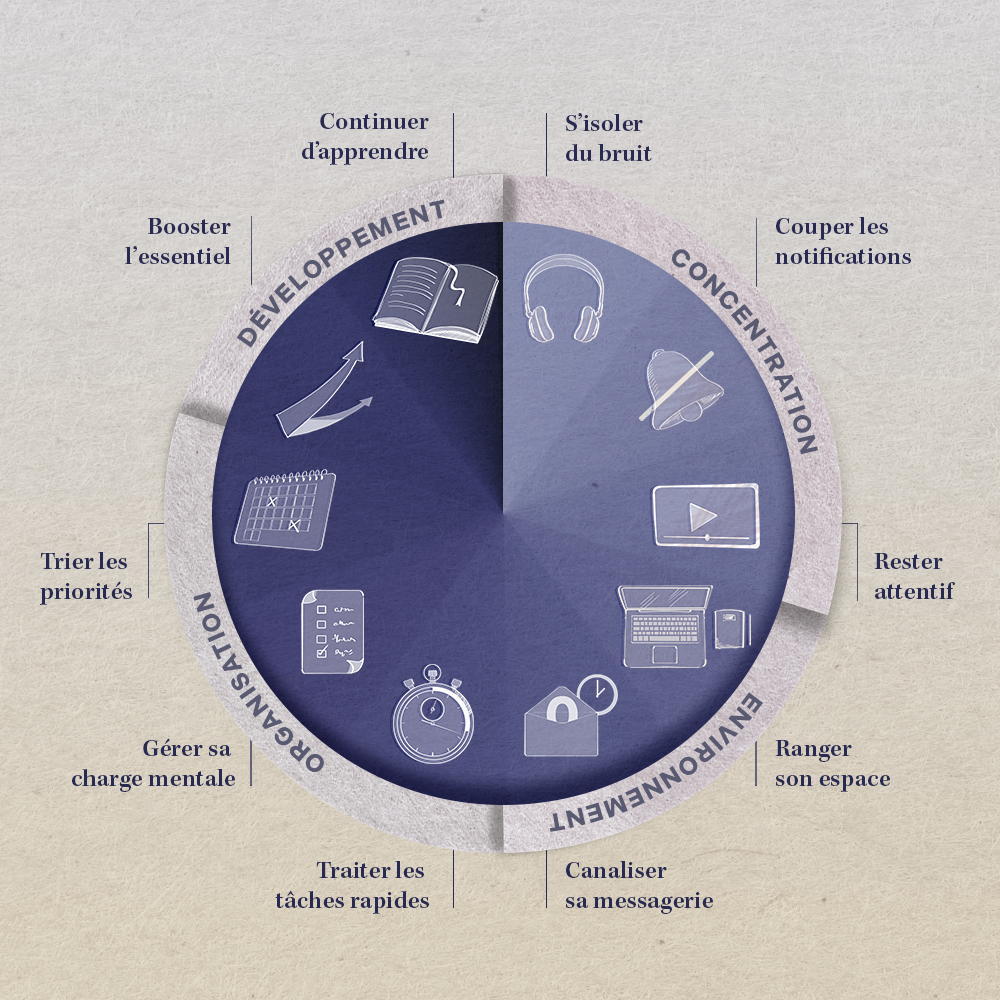
Infographier pour comprendre
L’infographie donne un sens au message. Plus abordable et plus visuel, il devient plus attractif.
L’infographie est un document qui rend plus accessibles des données nombreuses et/ou complexes. Elle se base sur 3 piliers : analyse, intention et concept. Son attractivité repose sur l’équilibre entre le texte et l’image.
L’illustration ne remplace pas le texte, mais le complète. L’infographie peut se suffire à elle-même ou être augmentée de ressources internes et externes (liens, documents liés, etc)
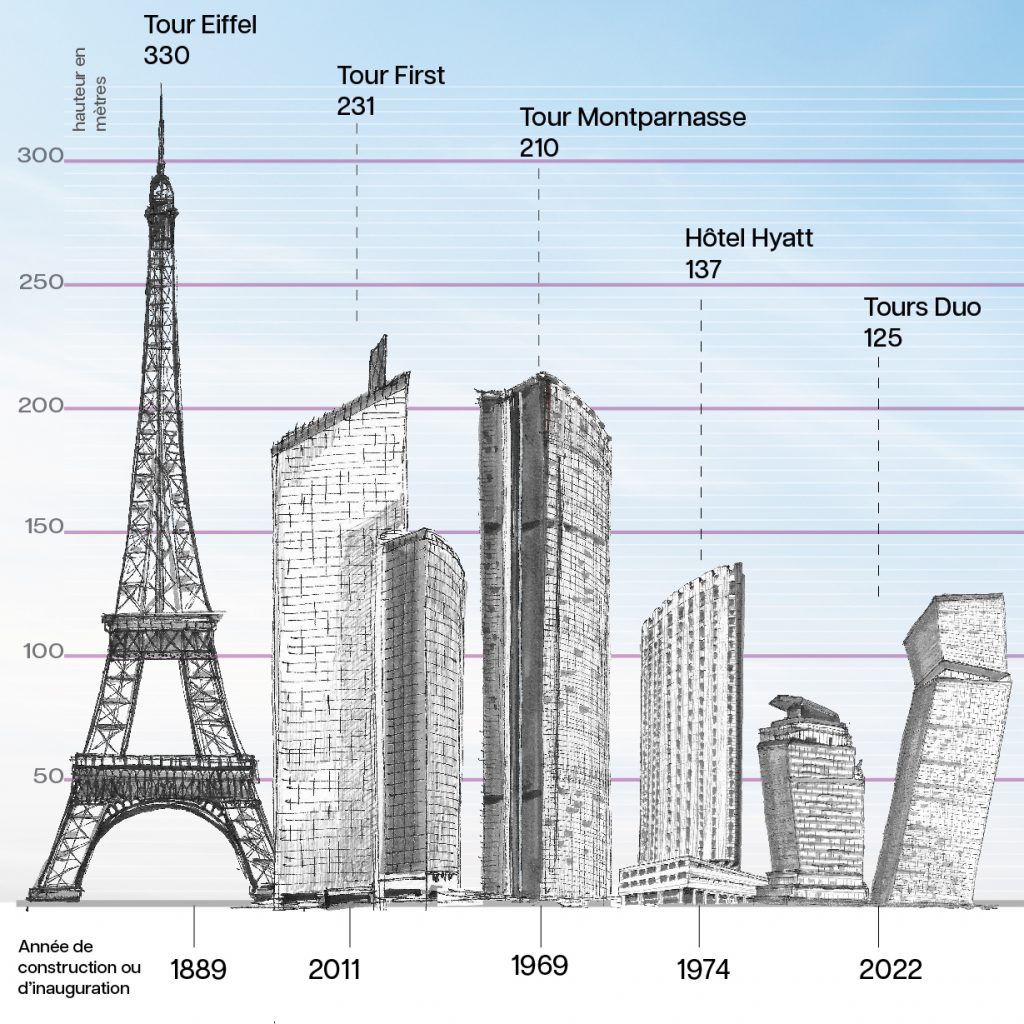
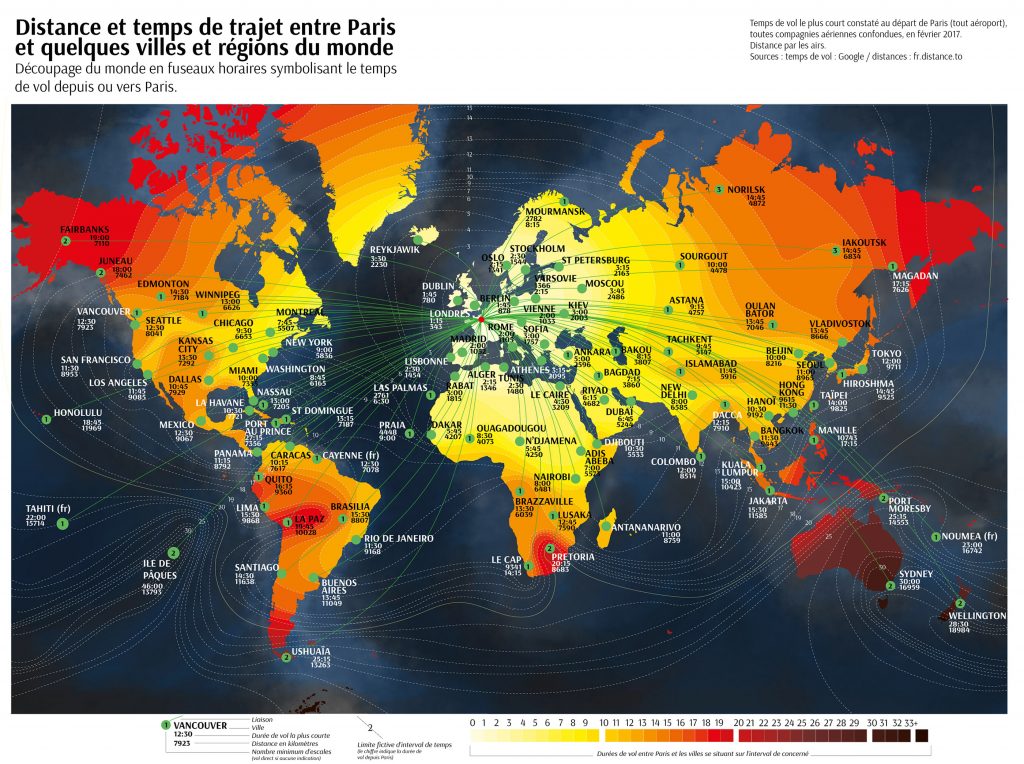
Visualiser pour enrichir
Les informations que vous donnez à voir font partie d’un tout dont vous ne devez pas faire abstraction.
Comprendre cet ensemble plus vaste permet de contextualiser vos data, de les représenter à leur juste valeur et de les connecter les unes aux autres.
Cette prise de recul suppose de réfléchir en amont du projet à ce que vous voulez (dé)montrer et surtout à qui s’adresse votre message.
Votre datavisualisation doit être visuellement et fonctionnellement adaptée à votre cible.
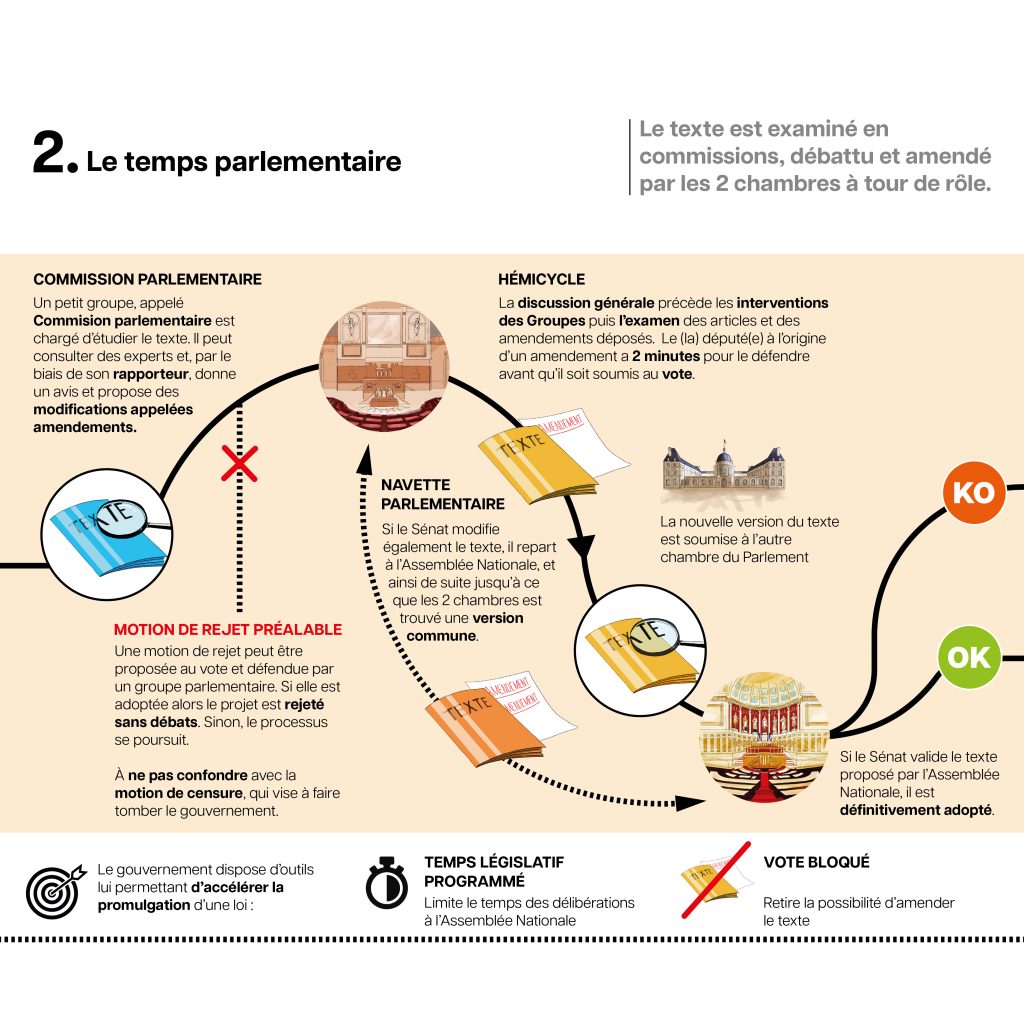
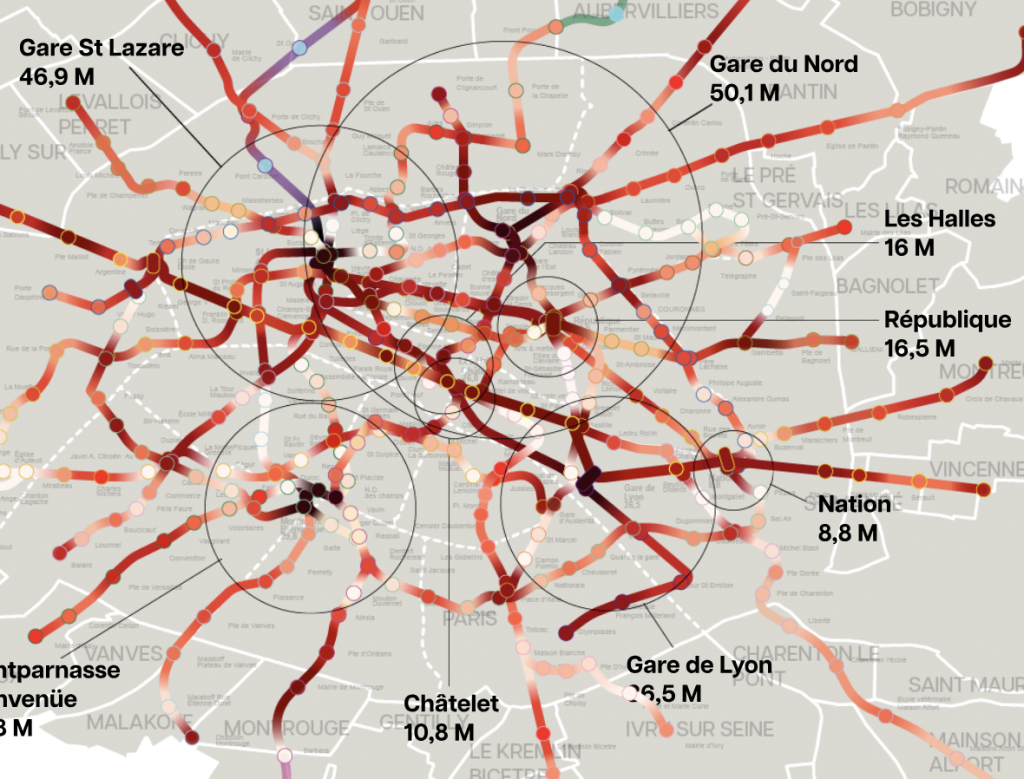
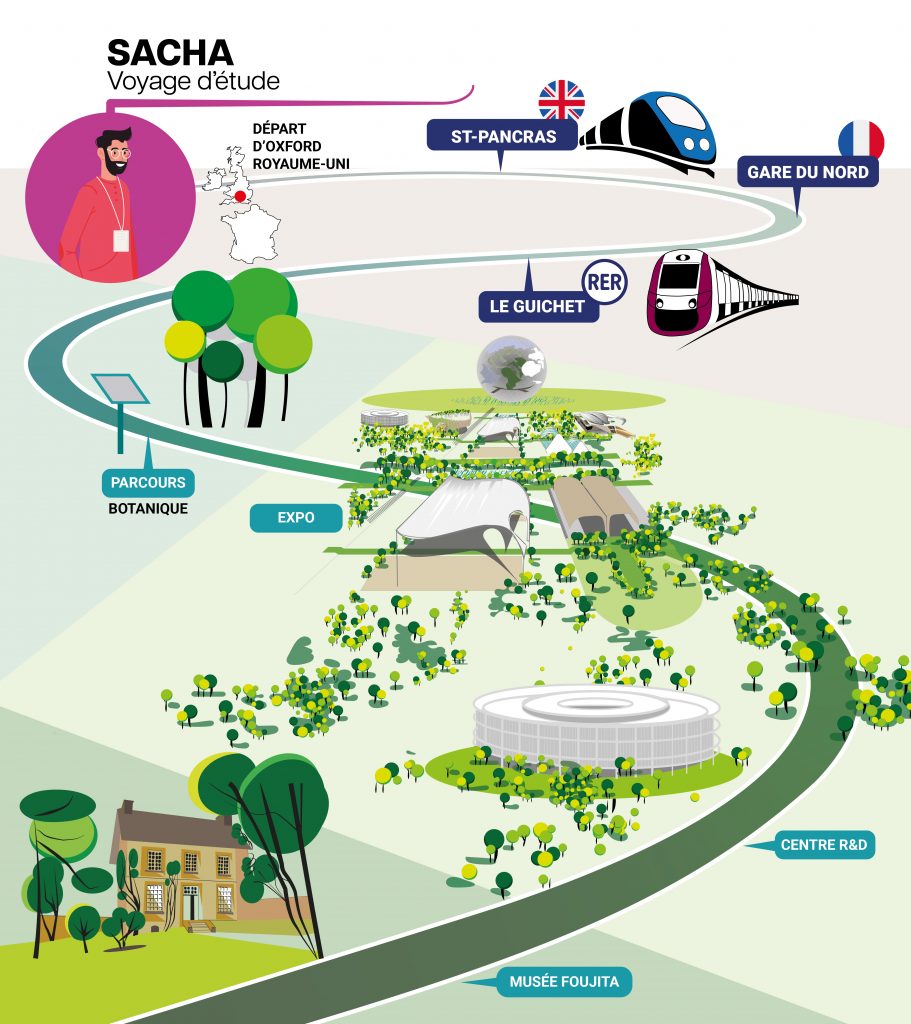
Raconter pour captiver
Le storytelling, ou l’art de raconter une histoire, est sous-jacent à toute création graphique.
Le design d’information s’appuie donc sur la narration. Votre document « emporte » le lecteur et capte son attention. Pensez à bien hiérarchiser votre contenu et, parfois, à sortir du jargon en reformulant vos textes.
Mais le récit passe aussi par l’image. En rendant votre sujet plus dynamique ou concret pour vos lecteurs, vous les aidez à se projeter.
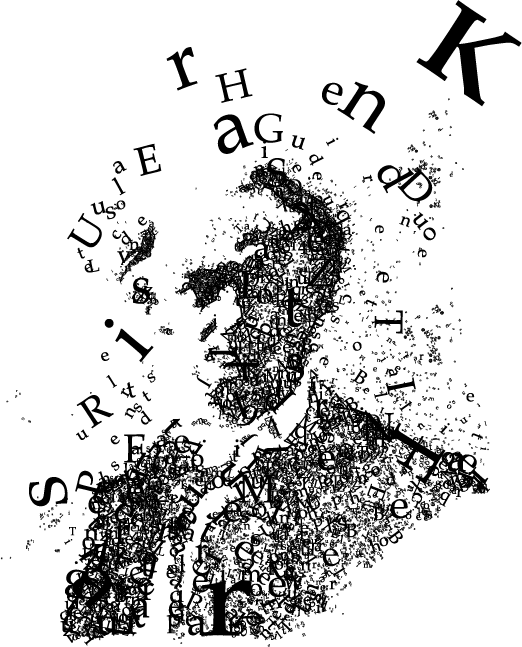
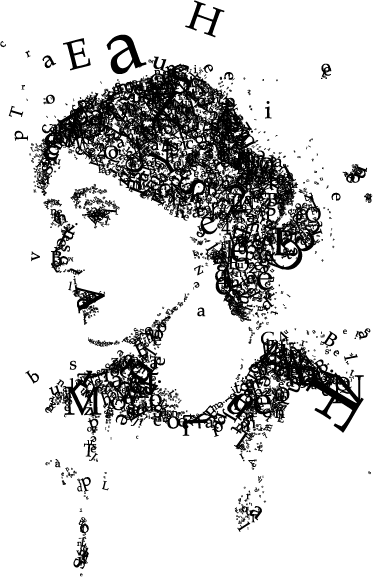
Illustrer pour rendre concret
Quand on pense communication visuelle, on pense illustration.
Mais dans un projet de design d’information, l’illustration seule ne suffit pas. L’image fait partie d’un ensemble dont elle sert le but : informer, éveiller, divertir ou captiver.
Alors que les styles, et les outils pour créer des images soient quasiment infinis, beaucoup de projets ne se démarquent pas car ils réutilisent du matériel déjà existant (bases d’image ou IA). Seule change la façon des les disposer dans la page%
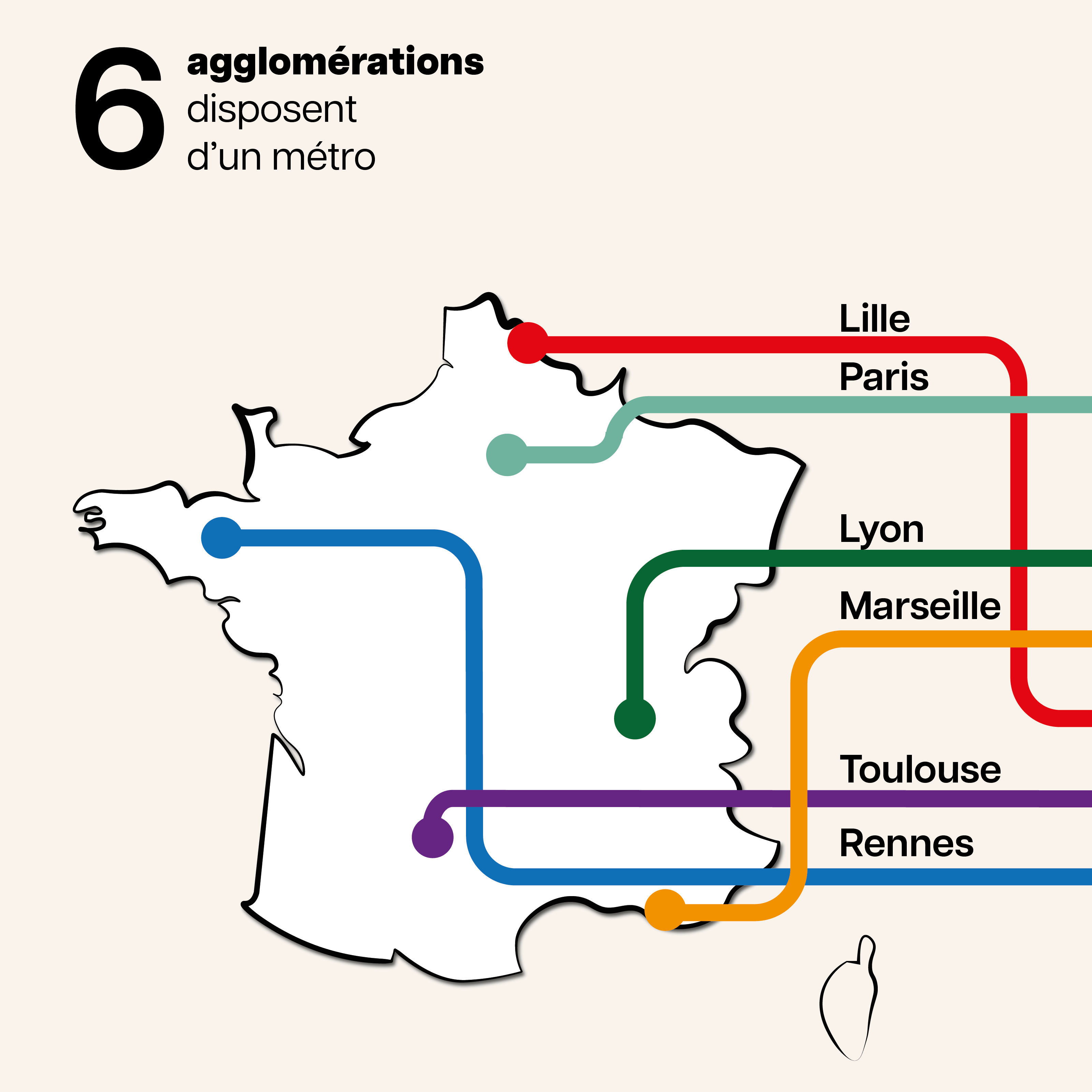
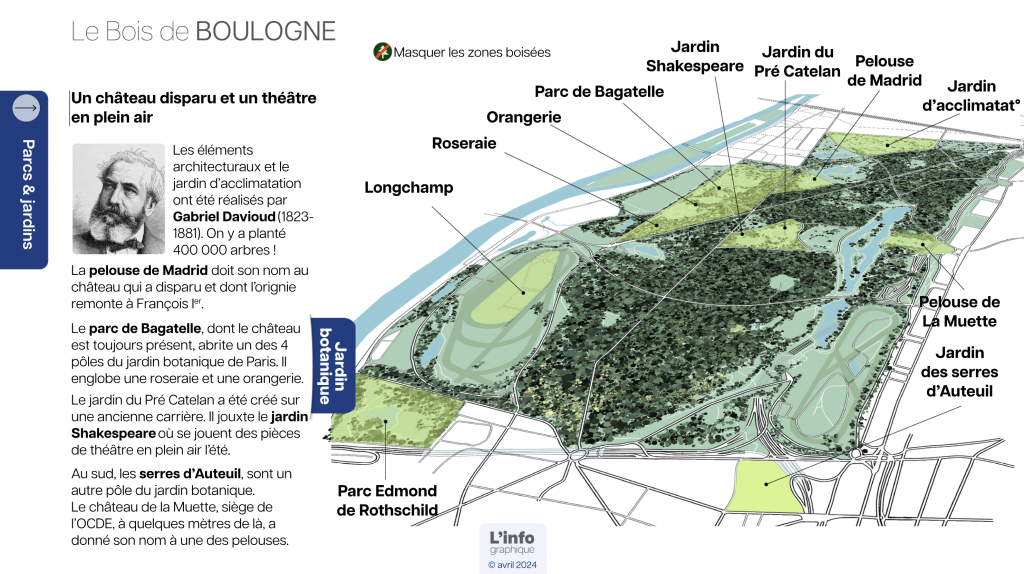
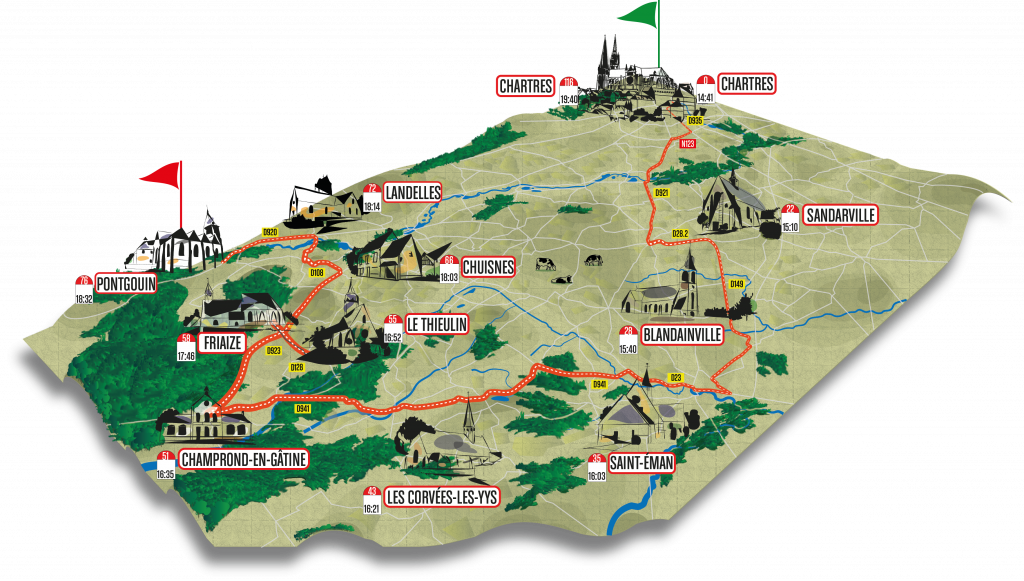
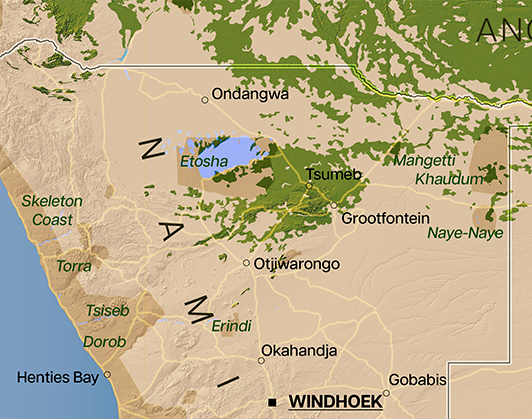
Cartographier pour se repérer
En fonction de votre sujet, il peut être pertinent (voire nécessaire) de donner à vos lecteurs des repères cartographiques.
À l’instar de l’illustration, la carte est un élément qui contribue à renforcer l’ensemble votre message.
Alors que des modèles standardisés envahissent nos visuels, le style de votre carte peut faire la différence. Loin d’être figé, il va de l’illustration esthétique et créative à la représentation fidèle de la réalité, en passant par le schéma.